※Adobe Photoshop 2020の機能です。Adobe Photoshop 2018にはなかった機能が登場しましたよ!Photoshopを使っていらないものを消す方法が進化しました。
フォトショの『コンテンツに応じる』は使えばいいってもんじゃないよな〜と感じている方も実は多いですが、それは大きな誤解です。Photoshop 2020の進化で、『コンテンツに応じる』は随分と使いやすくなりました。
いらないものを消すには、塗りつぶしメニューの「コンテンツに応じる」を使うのですが、Photoshop 2020から「コンテンツに応じる」は、オペレーションが2種類に増えました。
どちらを選ぶかで仕上がりが微妙に違ってきます。2つの方法を比較して解説しました!新登場の「コンテンツに応じる」はかなりおすすめです。ぜひさくっと読んで参考にしてください。
まずはPhotoshop 2020を起動し、修正したい画像を開きます。Photoshop CCの起動方法と画像の開き方はこちらの記事をご参照ください。

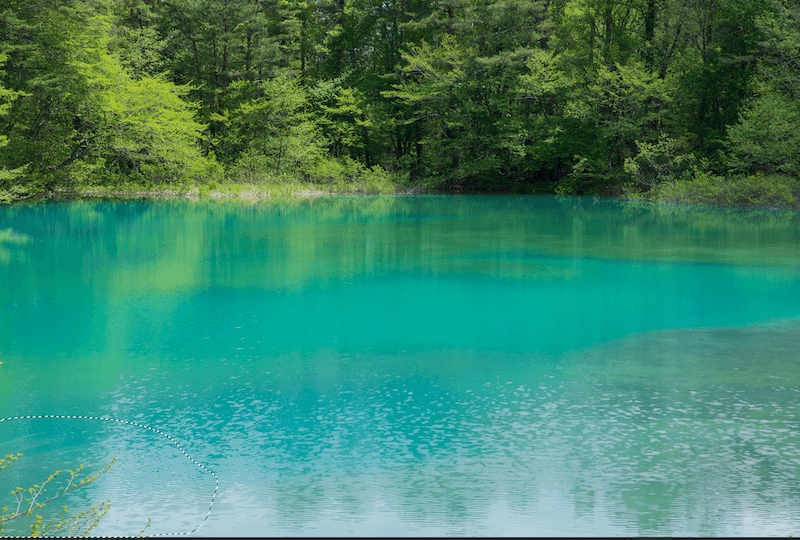
さて、今回はこの画像を素材に解説します。
コンテンツに応じるその1
1つ目は、前回の記事でも解説した方法です。
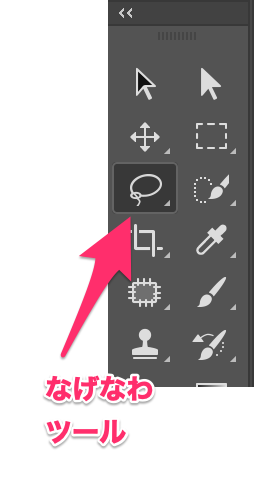
ウインドウ→ツール→なげなわツール

→消したい部分をざっくり選択する→
消したい範囲が選択範囲の中に含まれているのを感じたら、フォトショップ上部のメニューから、編集→塗りつぶし→コンテンツに応じる→OKを選択します。

すると、こんな感じにターゲットの木が消えます。
悪くないですよね。

これが、2018までの『コンテンツに応じる』です。
コンテンツに応じるその2(2020年版)
さて、ここからがコンテンツに応じた塗りつぶし2020です。
ウインドウ→ツール→なげなわツール→消したい部分をざっくり選択→までは同じです。
そこから
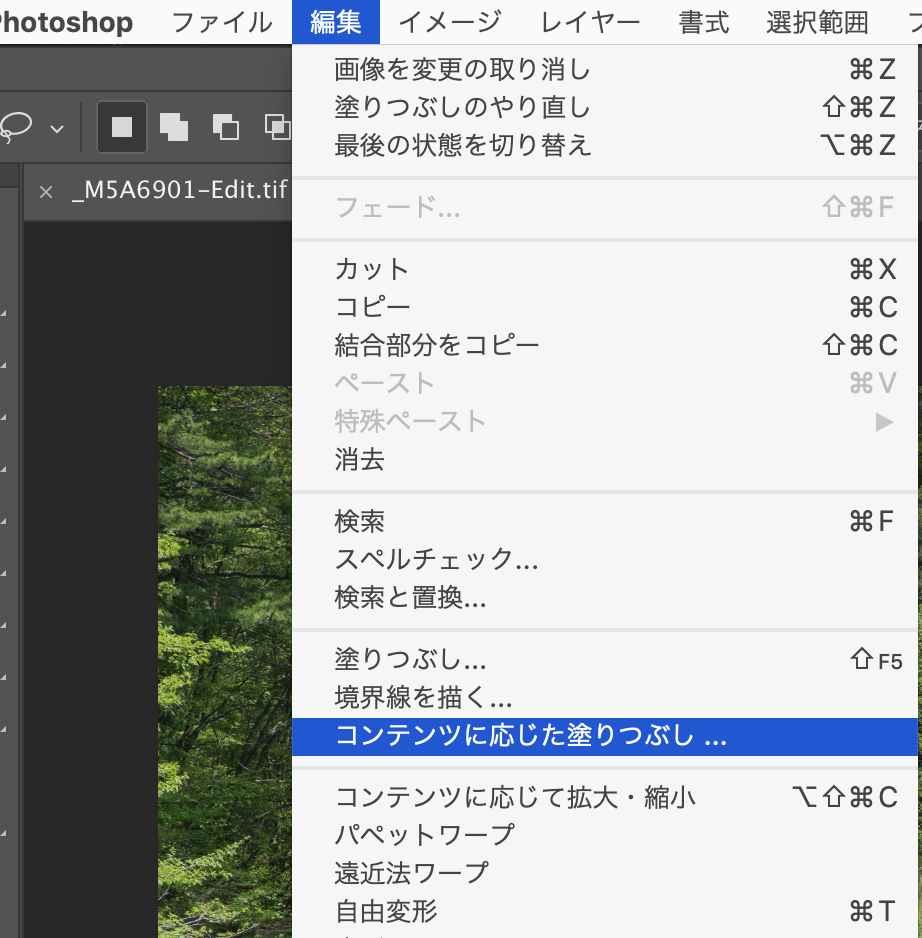
上部メニューの編集→(ここから塗りつぶしに行かずに)直接「コンテンツに応じた塗りつぶし」を選択します。

2020から、直接「コンテンツに応じた塗りつぶし」を選ぶという道もできていました。
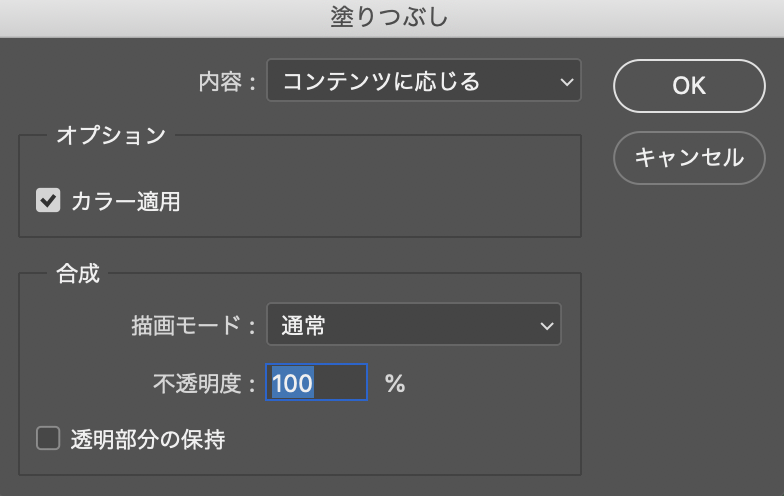
直接「コンテンツに応じた塗りつぶし」を選ぶと、こんなウインドウが出てきます。

私も最初は意味がわからなかったのですが、要は、コンテンツに応じさせる「コピー元(サンプリングする部分)」となるエリアを、自分で選べるようになったということなんです。
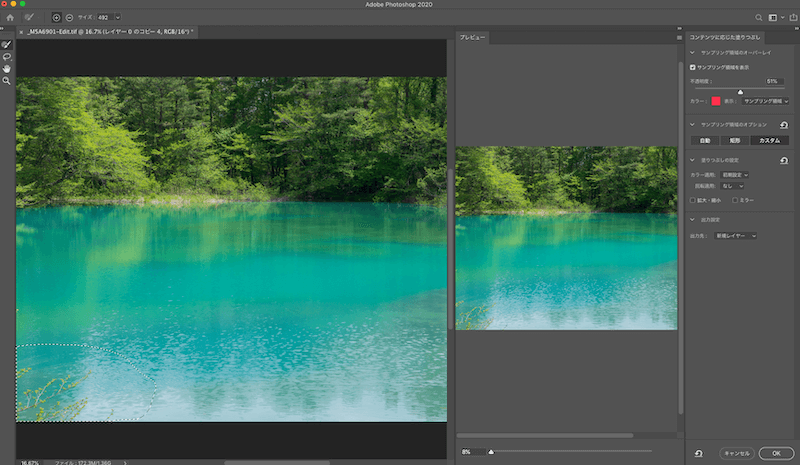
OKを選ぶとこんな感じの画面になります。

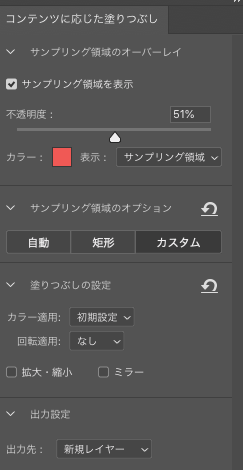
右端のウインドウを拡大したところです。
塗りつぶしに使用するカラーが、この例では赤になっていますが、好きな色に変えられます。サンプリング領域も3種類から選べます。今回は「カスタム」を選びました。

「この辺から持ってこよう。。」とコピー元部分のアタリをつけて、塗りつぶします。

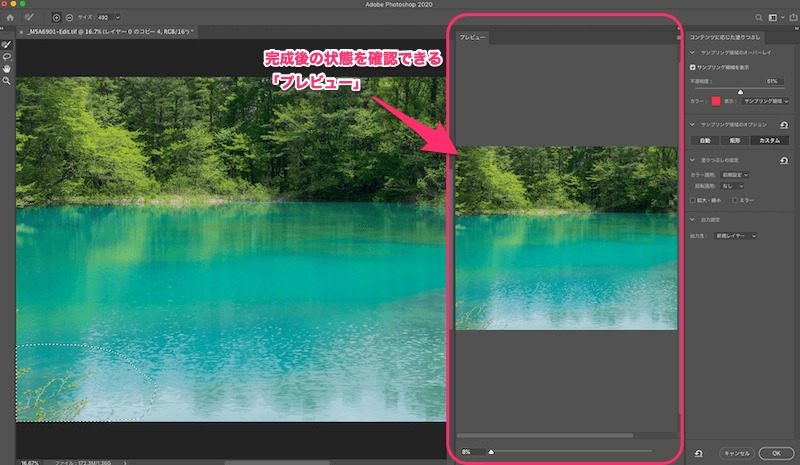
真ん中の画面は「プレビュー」なのですが、塗りつぶして、コンテンツに応じるとどうなるか?を作業中の、確定前に確認できます。

塗りつぶし範囲が変わるとプレビュー画面も変わっていくので、ものすごく便利です。
確認しながら作業できます。
こちらが修正後の結果画面です。

好みや意図はあるかもしれませんが、こちらのやり方の方が自然に修正できていませんか?
修正結果が気に入らないとしたら、指定範囲を選び直してまた実行すれば、違う結果が得られます。
今度のPhotoshopの「コンテンツに応じる」では、ユーザーの意図を反映させる手段が増えたのです。
以前の「コンテンツに応じる」方法では、「どの部分の元画像から引っ張ってくるのかユーザーにはコントロールできない」状態でした。一歩先に進み、繊細な指定ができるようになりましたので、丁寧に修正したい人には嬉しい変化です。
それほど手間が増えるわけではありませんので、断然、新しい方の「コンテンツに応じる」での修正をおすすめします。
まとめ
Photoshopはスゴいソフトなんですけど、機能が多すぎて使いこなすのが本当に難しいです。でも今回は「さすがはコンピューター。さすがはPhotoshop。コピー機能はお手の物だな‥今度の技は特にスゴいぜ」と目からウロコ落ちまくりでした!